
Dopt Launch Week Recap
- November 13, 2023
- 2 min read
Today marks the end of the first Dopt Launch Week. In the last 5 days, we shipped 5 new features that make it easier to build better product setup, onboarding, education, and announcements.
Here’s a quick recap:
Day 1 - New and improved ways to craft targeting rules
Day 2 - Brand new hints UI component and the ability to add custom fields to component blocks
Day 3 - In-product analytics features to help you understand how your Dopt flows are doing
Day 4 - All the new developer tool upgrades such as SDK improvements as well as new API clients and reference documentation
Day 5 - Enhancements to our example pages
Check out more details below!
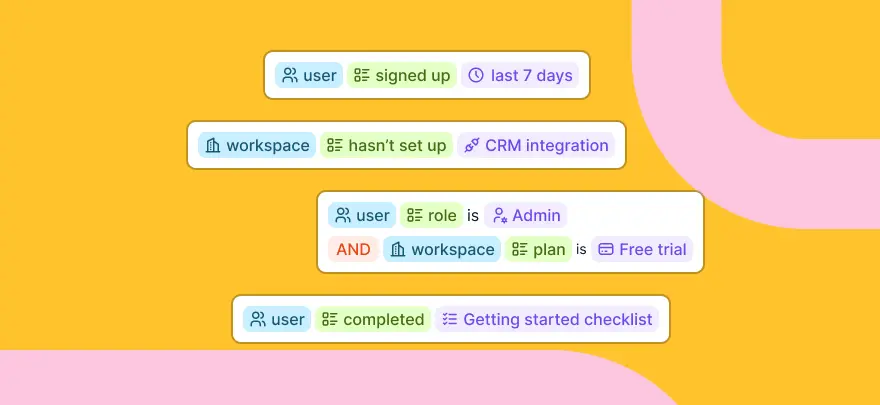
Day 1: Improved targeting and logic

Monday, November 6th
Our improved targeting and logic features enable you to create personalized product onboarding and education flows for different types of users, seamlessly connect flows together, and show users the right flow at the right time.
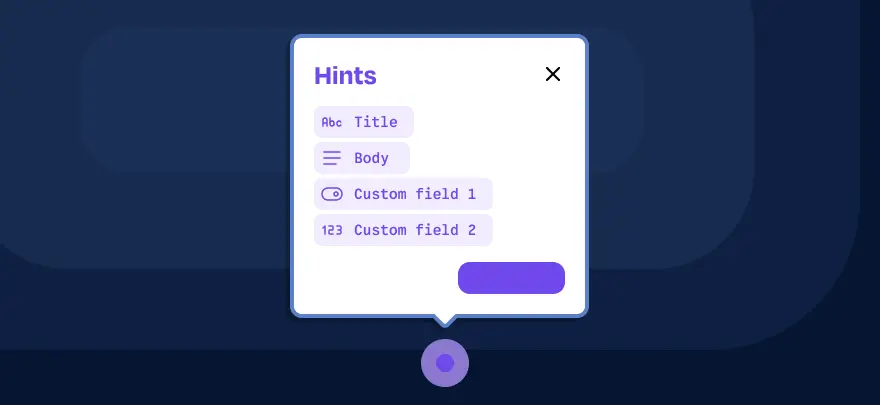
Day 2: Hints component and custom fields

Tuesday, November 7th
The new hints component is a set of composable UI primitives you can use in your product to call attention to UI elements to help users discover new features, provide contextual help, or nudge them toward a good next step.
Custom fields enable you to add content fields to any component block in Dopt (modal, checklist, tour, hints, card, and custom blocks). You can think of fields like a lightweight CMS. They give you the flexibility to extend a Dopt component to match your specific needs, like working seamlessly with the content and configuration of the components in your design system.
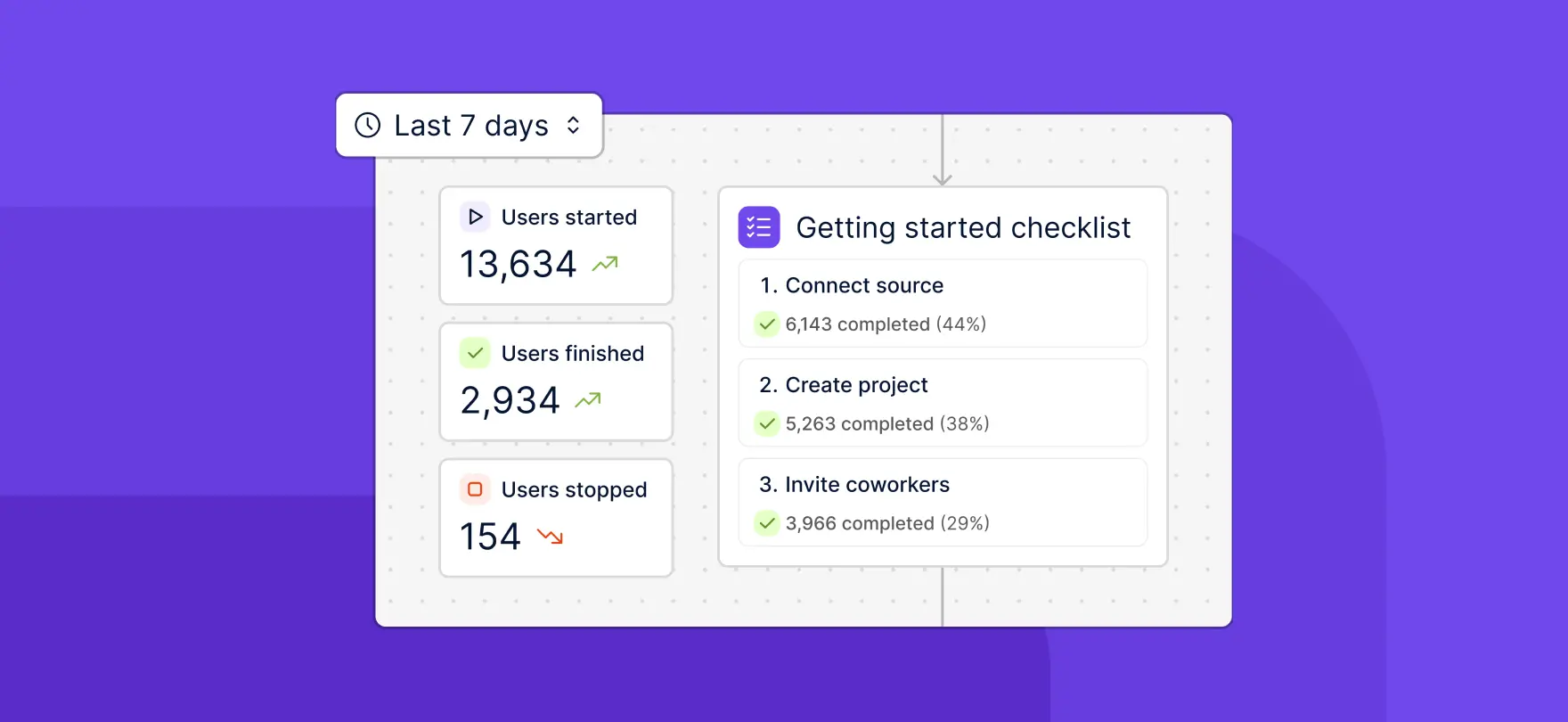
Day 3: Analytics

Wednesday, November 8th
Understanding how your product onboarding and education flows are performing is essential to creating effective flows. Dopt’s new flow analytics gives insights into how your users are progressing through the onboarding and education experiences you build with Dopt, helping you understand what’s working and fueling iteration.
The flow analytics are completely built-in and out-of-the-box — no analytics instrumentation required. You can also send events to external analytics platforms to power holistic analysis.
Day 4: Upgraded developer tools

Thursday, November 9th
We’ve been hard at work investing in the full range of developer tools we provide from SDKs and components to APIs and clients.
On the SDK front, we’ve shipped a ton of improvements to our React SDK (now at v4) to improve reactivity, resiliency, and performance. We’ve also upgraded our packaging strategy for our react components to make them more composable and friendly in Next.js and Remix projects.
In addition to React, we’ve continued developing our fully-featured Vue (now at v1) and JavaScript SDKs so that you can build first-class experiences in the frontends you already work in.
On the API front, we’re announcing our upgraded APIs and new API reference, api.dopt.com. We’ve spent a lot of time thinking through our Users and Blocks APIs so that you can perform every user, group, flow, and block operation directly against them.
These APIs are accompanied by brand new JavaScript and Python clients so that you can update your users and groups and build stateful journeys in non-frontend places like backend services and CLIs.
Day 5: Revamped examples

Friday, November 10th
Examples have been great for showcasing how Dopt can help with building best-in-class onboarding and education experiences. So we invested even more and revamped and redesigned our example pages to make them much easier to explore. Check out the new example pages at www.dopt.com/examples.
We’ve added categories to make browsing much easier. You can now explore by technology (React, Vue), component (tour, checklist), use case (onboarding, education), and Dopt feature (UI components, gate logic).
Being builders ourselves, we’ve always found that tinkering with code is the best way to learn how things work so we’ve created a paired CodeSandbox environment for each example. These are forkable so you can edit their source code and see those changes live.
A common piece of feedback we’ve gotten since launching our examples was the desire to see the flow that backs the example. So we’ve gone ahead and added a preview of the flow that powers each example.
