
Launch Week Day 5: Revamped examples
- November 10, 2023
- 1 min read
It’s the final day of our week-long series of launches! Today, we’re excited to announce our revamped example pages located at www.dopt.com/examples. We’ve redesigned and reorganized all of our examples so now it’s easier than ever to explore how Dopt can help you create best-in-class onboarding and education experiences for your product.
Explore by category
We’ve revamped the information architecture of our examples to allow them to be grouped by category. You’ll find that all examples are now grouped by technology (React, Vue), component (tour, checklist), use case (onboarding, education), and Dopt feature (UI components, gate logic).

These new categories should make it much easier to browse and find the Dopt-powered experience you’re looking for — especially if you’re not sure about what UI you might build.
CodeSandbox
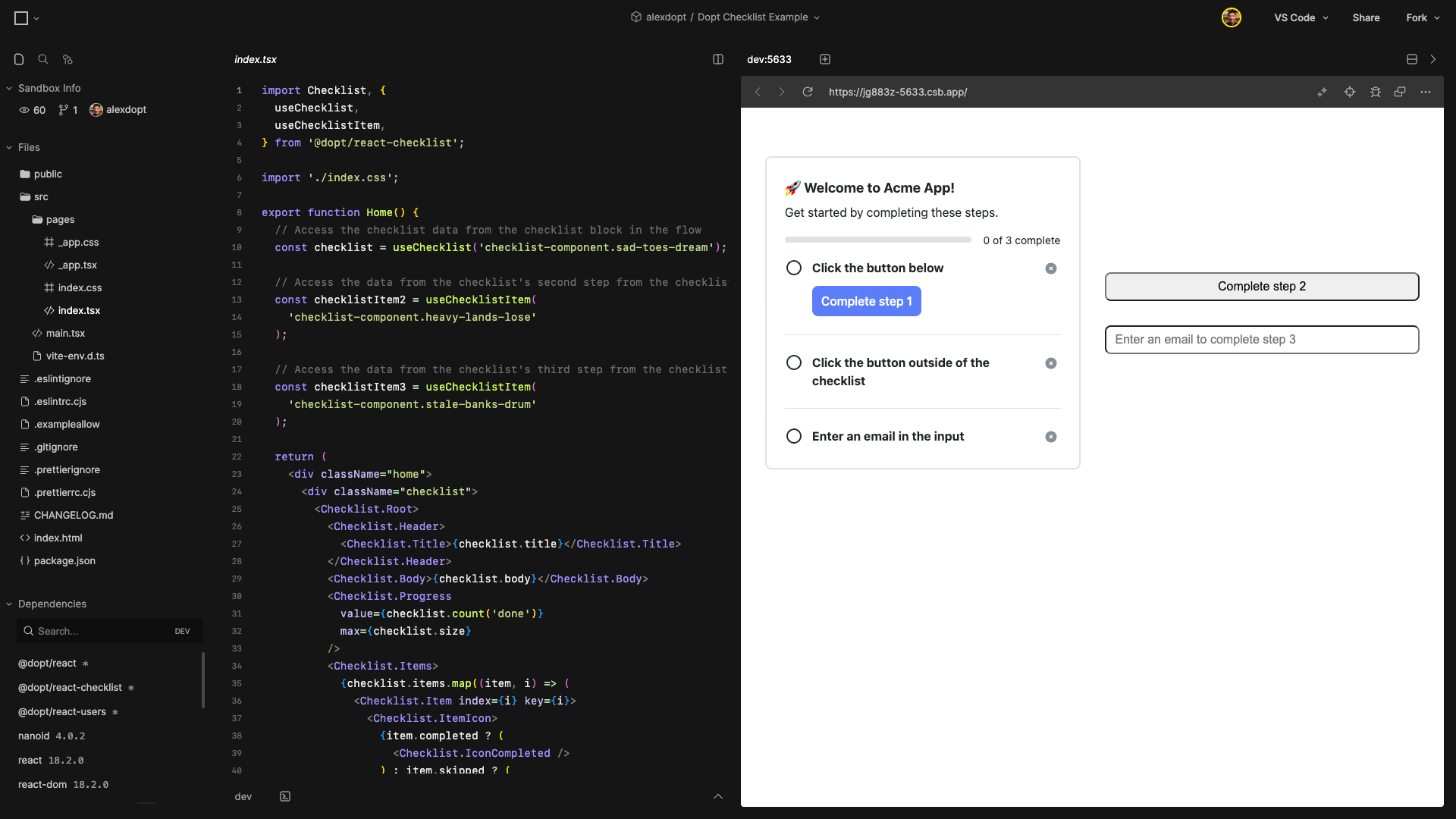
If you’ve seen our examples before, you’ll know that you can already view the example interactively and browse the code that powers it. However, we wanted to take it to the next level so each example now comes paired with a CodeSandbox environment that you can play around with live. For example, take a look at the CodeSandbox environment for our checklist example.

Open the CodeSandbox link on any example and edit its source to see the changes come through in the CodeSandbox VM. There’s no better way to learn how something works than to tinker with it.
Flow previews
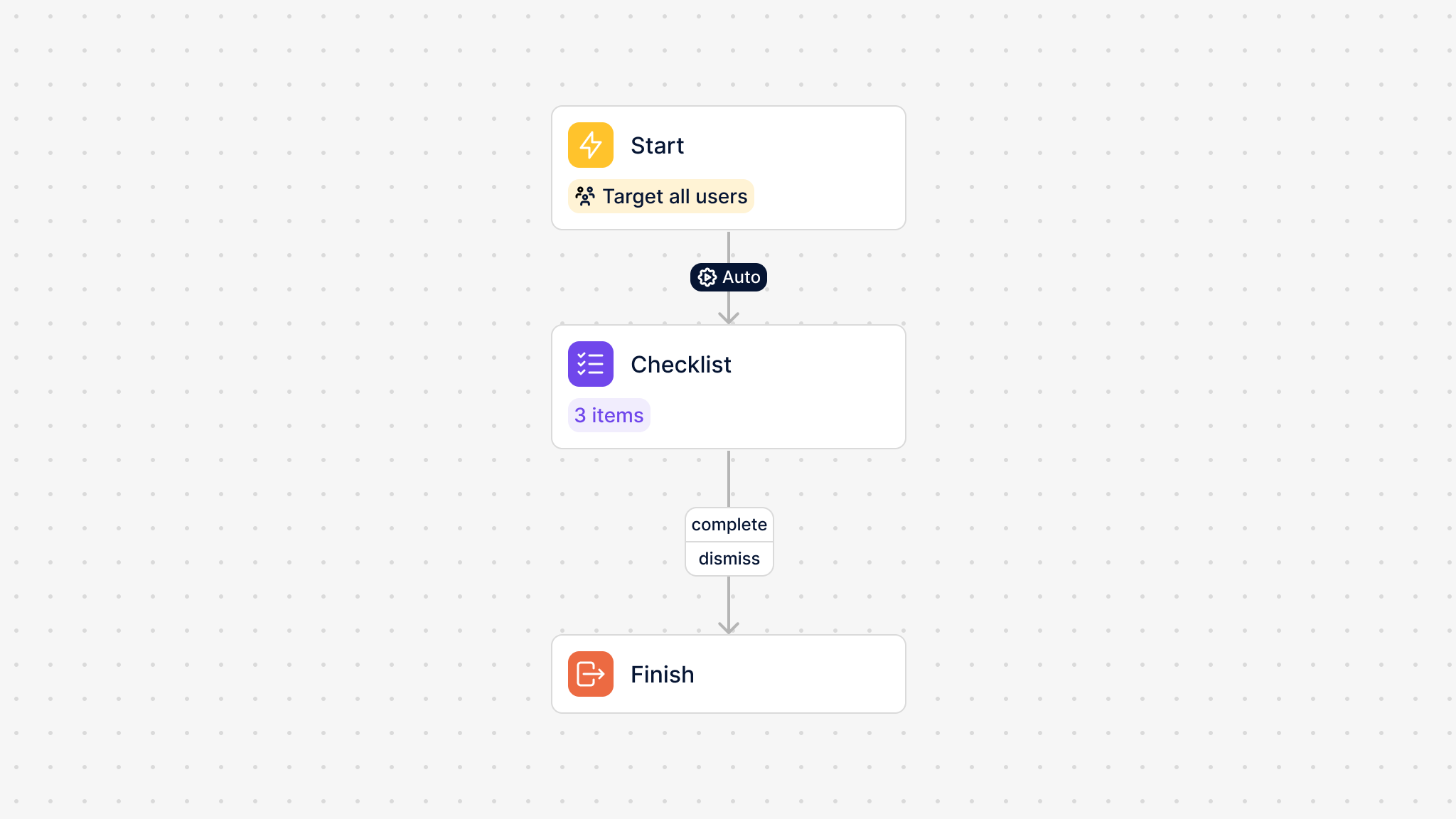
A common feedback thread that we got regarding our examples was how we constructed the Dopt flow to power the example. So now, we’ve included a preview of the flow that backs each example.

Scroll down past the interactive preview and click the Flow tab to reveal a read-only version of the flow that the example uses. This should give you an idea of what blocks (and block types), transitions, and paths were used to construct the example.
And that’s a wrap
Five days, five huge announcements.
- Day 1 - New and improved ways to craft targeting rules
- Day 2 - Brand new hints UI component and the ability to add custom fields to component blocks
- Day 3 - Robust in-product analytics features to help you understand how your Dopt flows are doing
- Day 4 - All the new developer tool upgrades such as SDK improvements as well as new API clients and reference documentation
- Day 5 - Enhancements to our example pages
As always, thanks for tuning in! For a more in-depth summary of each day, check out the launch week post.
Start building your very own best-in-class onboarding and education experiences with Dopt today. Sign up for free →
