
How Dopt helped Superhuman ship a product onboarding checklist in one sprint
- July 5, 2023
- 2 min read
Superhuman’s onboarding challenge
Superhuman has built the world’s fastest email experience by giving users a delightful, blazingly fast email experience that allows them to get through their email in a fraction of the time they’d otherwise spend. Superhuman has always been focused on providing exceptional onboarding in order to make sure new users get up to speed with the full power of their product.
They popularized a high touch, concierge onboarding that helps new users learn faster workflows and powerful shortcuts that help them reach inbox zero faster and get the most out of Superhuman’s product. As they’ve scaled, they’ve learned that some users want self-serve onboarding.
Why Superhuman chose Dopt
Superhuman evaluated both no-code tools and building in-house but ultimately chose to use Dopt because it gave them the flexibility they needed to build experiences that met their high-quality bar while still allowing them to ship and iterate fast enough to improve their onboarding as quickly as they learn.
We considered using a tool that layered their own UI elements on top of the product, but we care deeply about our design and product perspective and we want our onboarding experience to feel native to Superhuman. We also considered building our own checklist, but wanted to be able to iterate quickly and expand to new surface areas.

Building with Dopt
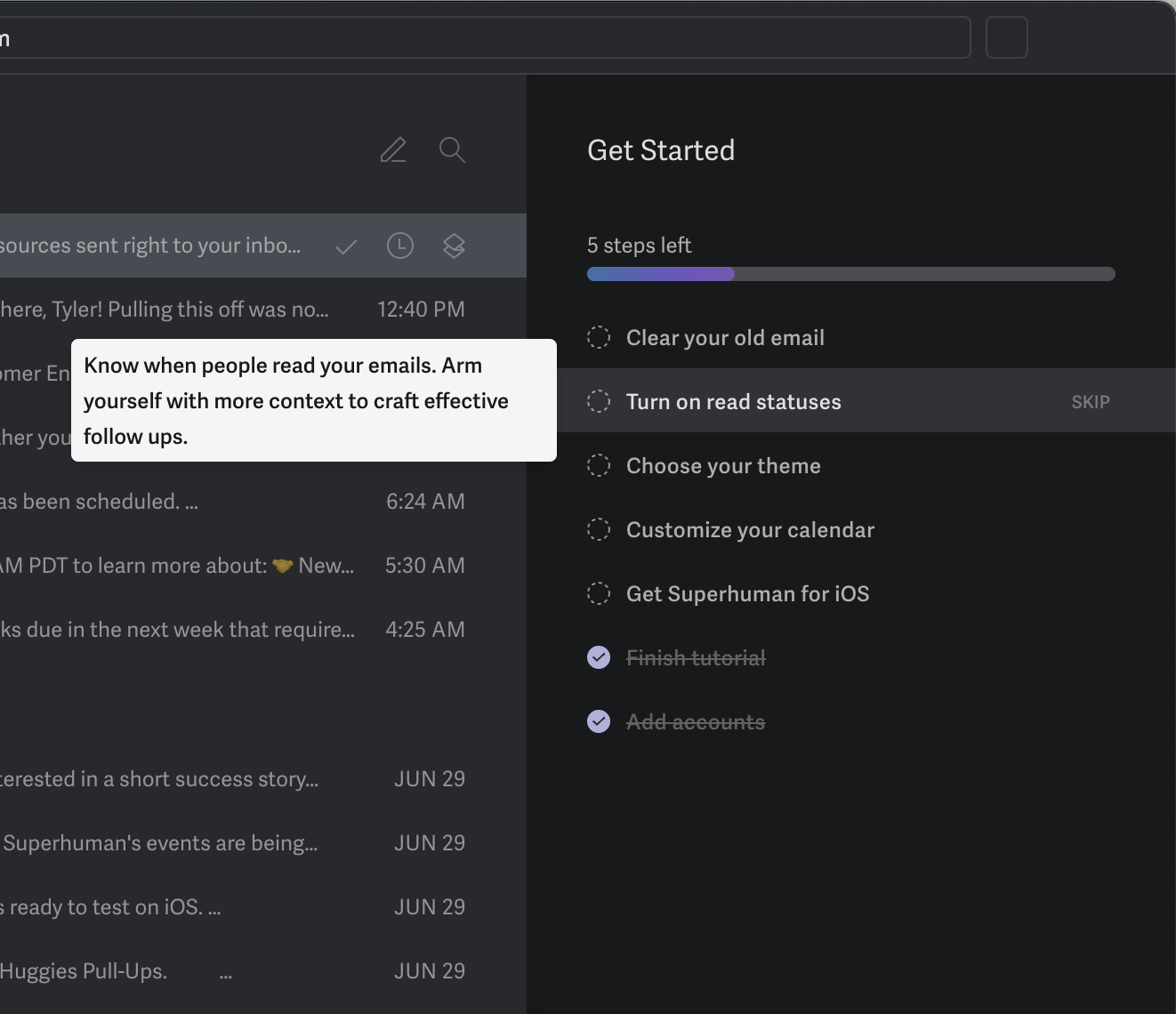
Superhuman’s first Dopt flow was a getting started checklist that shows new users key setup steps and configuration that help them discover key pieces of product functionality, get their inboxes setup, and get them on the path to activation.

We wanted to build an experience that introduced users to set up steps at their own pace. We decided that a checklist could give users enough information and motivation to set up their inbox so the product feels like their own. Superhuman is visually minimal and keyboard-first, so a lot of these items weren't immediately discoverable.

Because Dopt gives them full control over the UI and experience, they were able to ship a polished experience that meets their incredibly high standards. They built their checklist directly into their right pane which is used across many different contexts in Superhuman to show users helpful and contextual information related to their task at hand, helping reinforce a key interaction pattern while users get setup. They were also able to build setup and configuration directly into the onboarding checklist, like enabling read statuses directly when users interact with that checklist step.
Dopt’s developer-focused approach and flexibility made it easy for Superhuman’s engineering team to build their getting started checklist exactly as designed with their own UI components, and even allowed them to add custom animations. Dopt also made it easier for engineering to collaborate with the rest of the team, letting non-devs on the team define and update the content of their experiences directly from within Dopt.
Dopt was simple to work with. Flows are easy to adjust and version and Dopt’s API let us leverage our designs without retrofitting an “out of the box” component. This combination of flexibility of implementation, speed of versioning, and the ability for non-technical folks to adjust pieces of the flow made it much quicker for us to prototype, test, and ship the onboarding features that we leveraged Dopt for.

Dopt’s impact
With Dopt, Superhuman was able to ship their new onboarding checklist in just a few days. Dopt helped them quickly prove out the effectiveness of productized onboarding without having to compromise on the quality of experience that they’re famous for.
Dopt has also given them a platform that will enable them to continue to iterate on their experiences and make it easier to build in-product education throughout their entire user journey.
Dopt let us ship an onboarding checklist that felt like an integrated part of the UI. Adding/removing items is quick and seamless so we can iterate and learn faster. After launching, our users are engaging more deeply with the product — and they're doing this on their own.

Ready to get started?
Sign up for a free account and join product managers like Ben and developers like Kevin who use Dopt to ship high-quality getting started checklists. Use our component library and SDKs to build seamless onboarding and education experiences in minutes.
