
5 step playbook for creating tailored user onboarding experiences
- April 27, 2022
- 11 min read
Why tailored onboarding matters
User onboarding is critically important to tech businesses. Improving onboarding is one of the best ways to drive retention and is a key driver of a product-led business. Even incremental improvements have an outsized impact on the business.
The most effective onboarding strategy is tailoring the experience based on user needs. We saw tons of success with it at Dropbox and since starting Dopt I’ve spoken with many other leading companies, like Postman and Airtable, that have had similar results.
Tailoring our onboarding was one of the most successful experiments we ran in the last year and drove a huge 10% increase in team activation.

If tailored onboarding is proven to work, why don’t more teams do it? Well, it’s hard. Teams wrestle with the questions: How should I segment my users? How do I leverage customer data? What should the experience be? How can I create a great experience without being intrusive or boring? How much dev effort will this take? How will I know if it’s working?
B2B SaaS products are super complex. To be successful they have to help users through integration-and-data-heavy setups and deliver value to a variety of users.
This complexity is what makes building tailored onboarding hard. But it’s also exactly the reason tailored onboarding is effective! With tailored onboarding, you can cut through the complexity of your product to help users reach their unique goals.
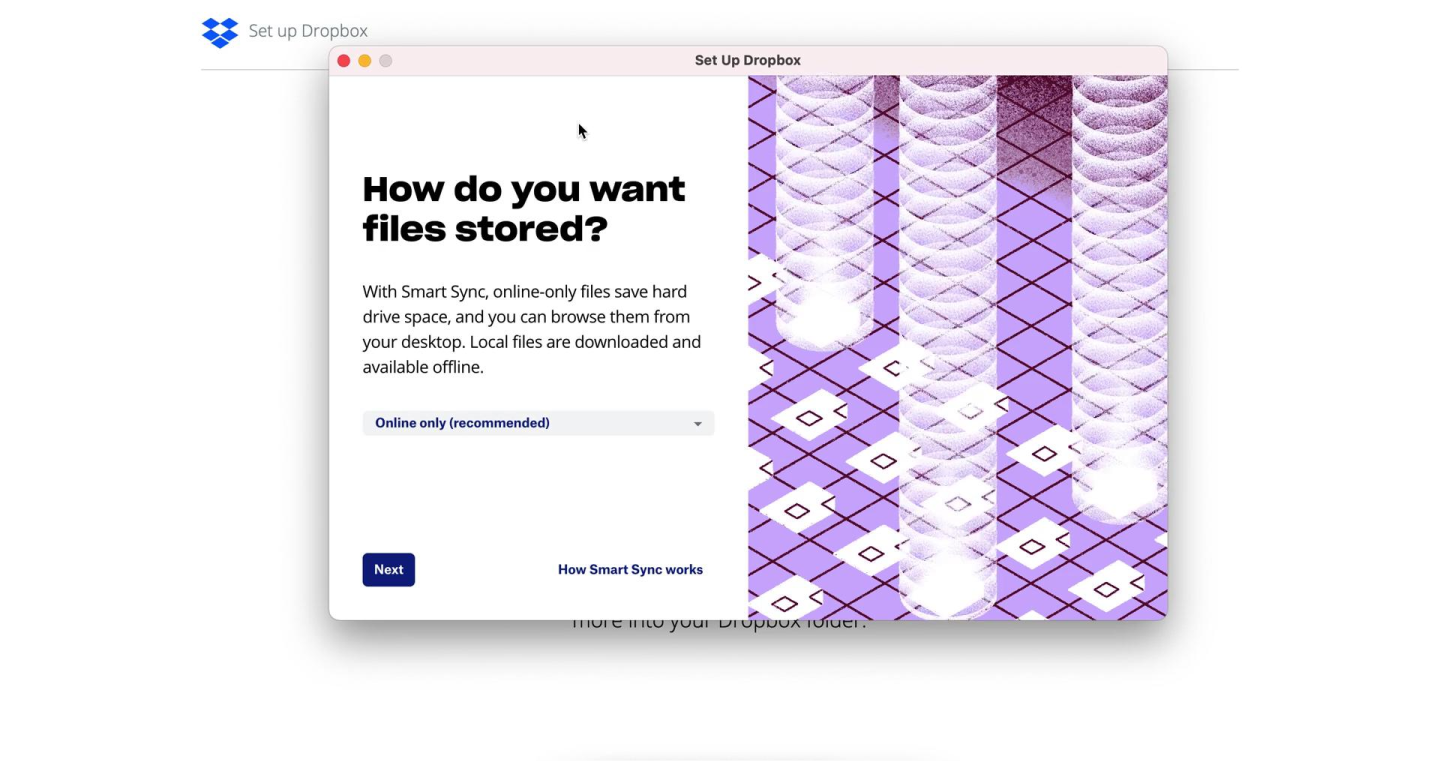
Even the simplest approaches to tailoring onboarding can lead to huge wins. One of our biggest wins at Dropbox was asking users what they wanted to do with the app and then connecting them with that value.

You can take an approach like this earlier than most think. Teams should start investing in tailored onboarding after their initial MVP when the value of the product has been validated. By starting early and simple, you’ll get good results and will set yourself up to learn as you grow and things get more complex.
5 step playbook for creating tailored onboarding
While there’s not a one-size-fits-all onboarding experience for B2B SaaS companies, there is a playbook to get started on creating one that’s right for your unique users, product, and business model.
Here are the steps:
- Understand your users and what they’re trying to accomplish
- Map out their end-to-end onboarding journey
- Use data to power the tailored experience
- Design and develop the onboarding experiences
- Launch, learn, and iterate
Let’s break these down 👇
1. Understand your users and what they’re trying to accomplish
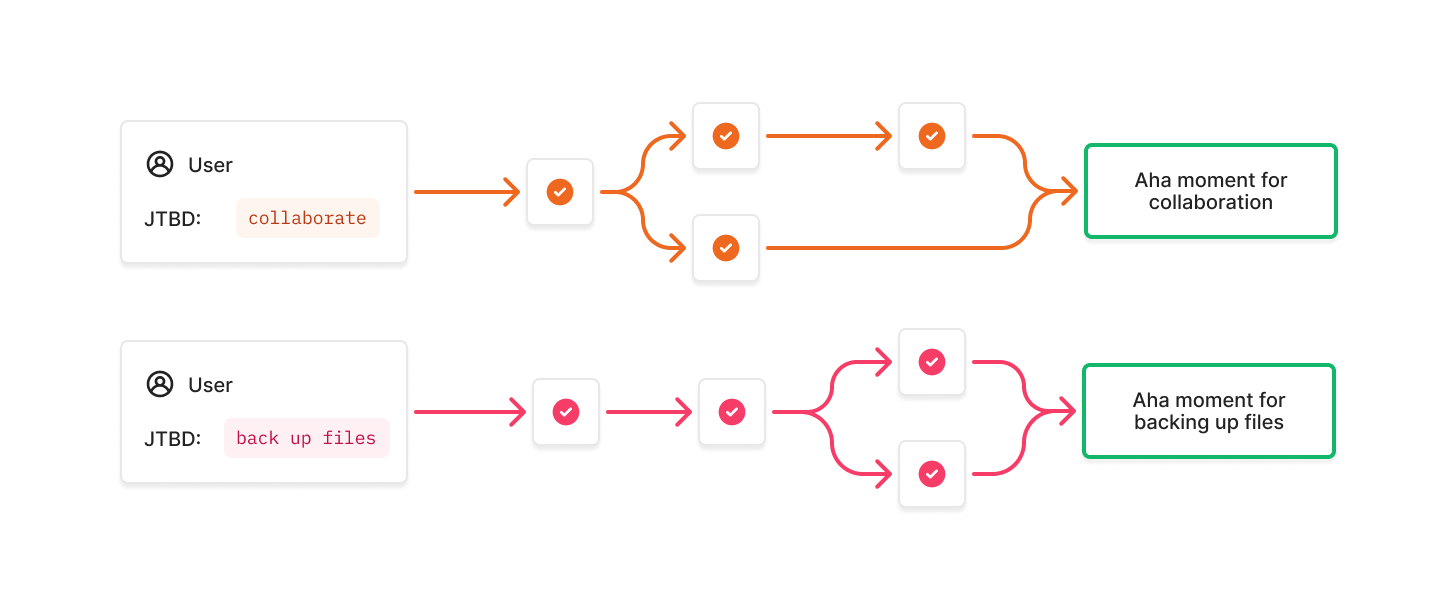
The job of a growth team is to connect users with the value your product offers. At the core, this means understanding your users. What are their biggest problems? And what do they intend to do with your product to solve those problems? The best framework for thinking about what users are trying to accomplish is jobs-to-be-done (JBTD).
Jobs-to-be-done (JBTD) is a framework for thinking about what job the user is trying to get done — or what valuable outcome they’re working towards that will have a positive impact on their life. Here’s a good overview and a deeper dive here.
This framework will help you and your team be grounded in user needs. For example, some of the key Jobs for Dropbox users are “backing up files”, “sharing photos”, and “collaborating with coworkers”.
How to learn your users' JTBD
The best way to know your user’s JTBD is to simply ask them! Start with a simple open-ended survey question: “What are you trying to accomplish with [product]”? Scaled research platforms like Sprig make this easy, but ad-hoc emails or remote user studies work just fine too. After a few weeks of getting answers, you should start seeing patterns of what your users expect to achieve by using your product.
Next, combine the qualitative learnings with other sources of data like analytics and demographic data from a CRM or LinkedIn. This work will help you understand if different types of users using your product have different JTBDs. These are your user segments.
User segmentation is the practice of separating users into groups (or segments) based on various characteristics such as Role, JTBD, or Product SKU.
Common user segments in B2B SaaS
The complexity of B2B SaaS makes segmentation challenging. Here are some of the most common examples of segments we’ve heard to help you brainstorm what might work for you:
| Segment | Examples | Thoughts |
|---|---|---|
| Plan or SKU | Free trial, Plus, Pro, Enterprise, Add-ons | The most basic segment in B2B SaaS. |
| Lifecycle | Onboarding, Activated, Highly Engaged, Dormant | Onboarding is only one stage of the user lifecycle. |
| JTBD or usecase | Product specific. At Dropbox, these could be “storing files”, “sharing photos”, or “collaborating with coworkers”. | This is one of the most underutilized segmentation strategies. |
| Functional Role | Sales, Marketing, Developer | Common, but a potential trap. It may be a better strategy to segment on JTBD because often different roles will have the same JTBD. |
| Collaborative Role | Creator, Collaborator, Viewer, Invitee, Team Creator, Team Joiner | Common for productivity and collaborative products. The concept of a team or org can be powerful here. |
| Nth user | 1st user, Nth user. | B2B SaaS apps often require setup that’s unique to the first user. That first user is also usually an admin (whether they intended to be or not). |
| Source | Specific landing page, general sign up. | Usually very effective. |
Tailoring onboarding by plan or SKU is a good idea because you’ll want to connect users to the different values your products offer. It’s a great place to start, but we’ve heard from our research that almost all teams want to segment beyond plan and SKU. We agree, we think that’s where some of the biggest opportunities exist.
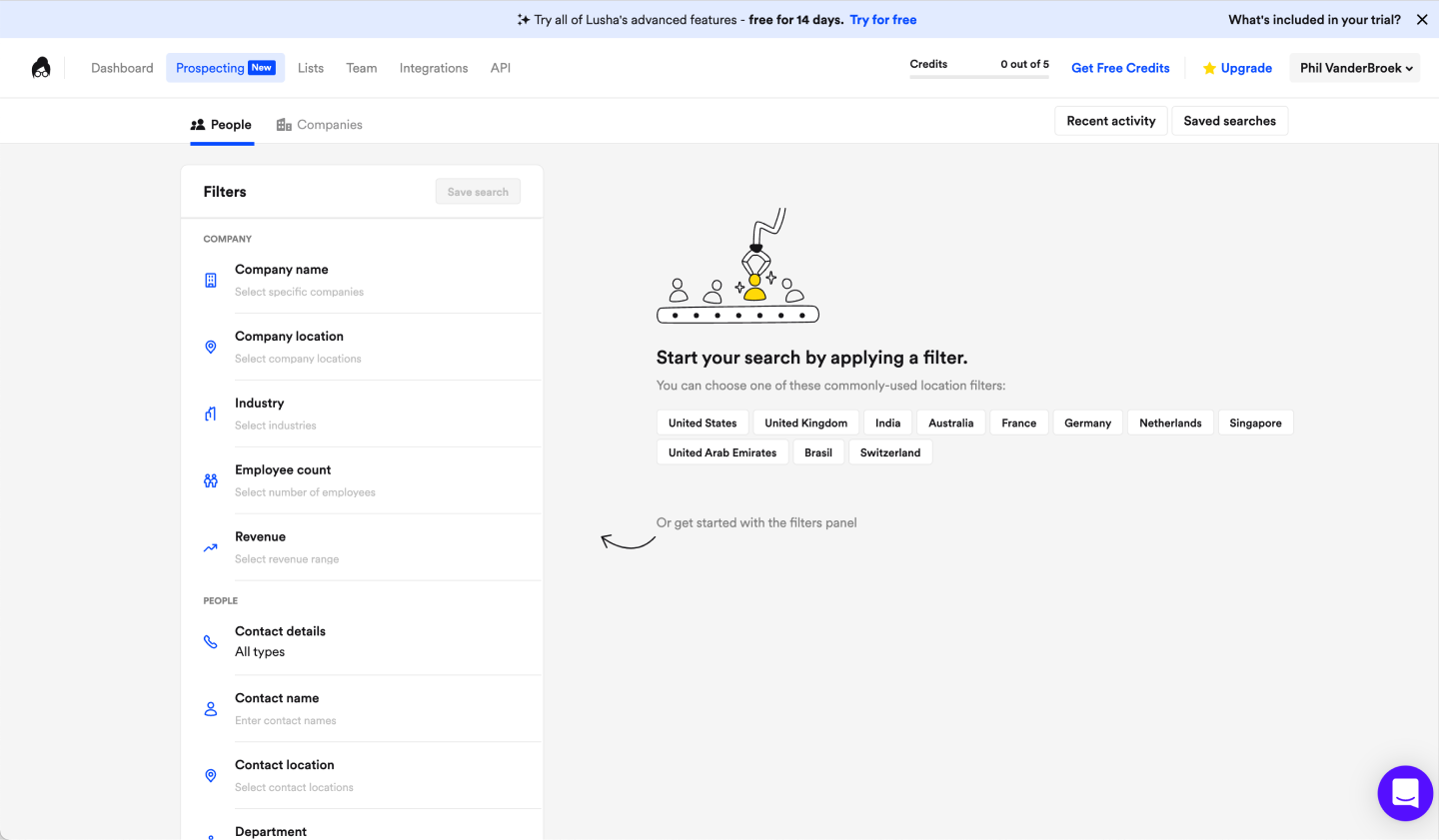
For example, Airtable tailors their onboarding based on JTBD and Nth users.
If someone discovers their use case via an Airtable landing page or template, then it's important that we connect them with that value by tailoring their onboarding to the same JTBD. Similarly, a user building their first workflow for personal use has meaningfully different needs than the 5000th user joining Airtable at a large enterprise.

As another example, Postman tailors their onboarding based on Collaborative Roles.
We segmented our onboarding based on if the user was the team creator, an existing user joining a team, or a new user joining a team. This enabled us to tailor the experience and language to the most important actions and connect each user to the relevant value.

2. Map out their end to end onboarding journey
Now that you know who your users are and what their key JTBD is, you’ll want to know what their end-to-end onboarding journey looks like. This will help you stay grounded in the ultimate goal of onboarding - to connect users to the value they’re looking for.
An end-to-end user journey is a visual map of how a user experience’s your product and how they feel along the way, such as pain points, missed opportunities, and moments of delight.
Mapping end to end journey and aha moments
Here are the steps to creating an end-to-end user journey:
- Start with each user segment and their JTBD
- Map every step that’s required of them to complete that JTBD across all touchpoints, including product and email.
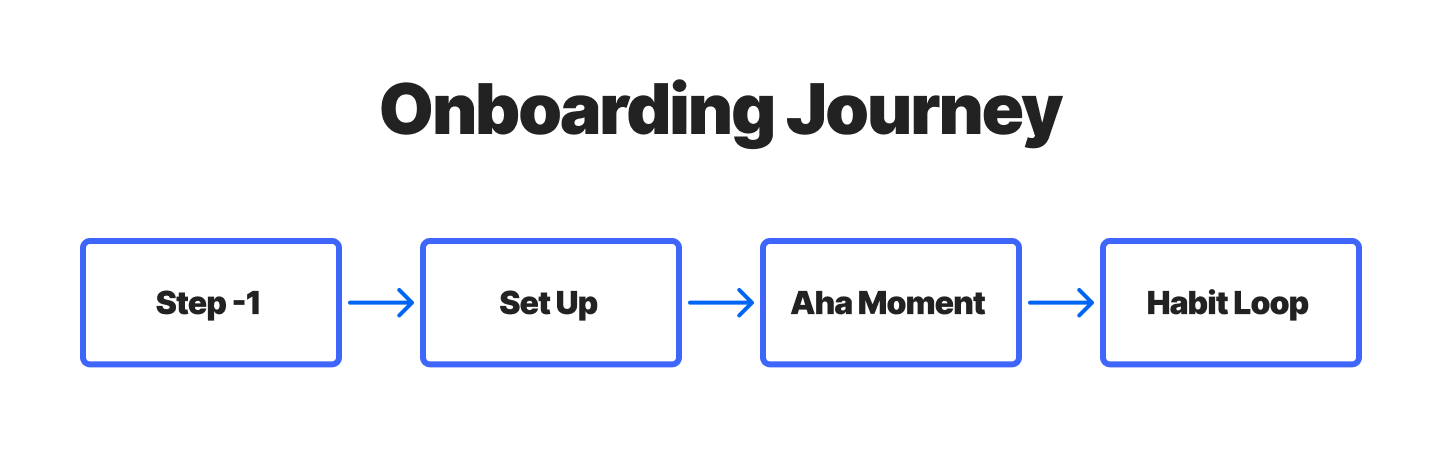
- Call out what I like to call step -1: where the user comes from before entering the product. This is usually one of the best pieces of data to segment on.
- Call out their setup steps: steps like connecting data that are required for them to get value. This is important because you’ll try to make these as painless as possible.
- Call out their aha moment: when they first realize the value your product provides. This is important because you’ll try reducing the time to their aha moment.
- Call out their habit loop moment: when they form the key valuable habit that will keep them coming back to your product. This is important because you’ll want to design an onboarding experience that helps point them towards the habit that gives them sustained and repeated value.
- Make it actionable. On top of the map, layer in moments of friction, delight, and opportunities for improvement.

Here are some good resources to get you started: Unusual Ventures has my favorite high-level B2B user journey you could use for framing and identifying the step -1, Reforge popularized the set up → aha! moment → habit loop framework, and Atlassian has my favorite activity to create a journey map.
To really go deep, create a journey map with actual product screenshots of each step. It’s eye-opening because you’ll see the problems and opportunities very tangibly. That’s how many steps there are?? Step 3 doesn’t make any sense! It’s a simple and powerful way to get insights and build alignment.
3. Use data to power the tailored experience
Okay, now for the data. To develop tailored onboarding you’ll need user, company, or application data to create the segmentation conditions, such as usecase = upload photos and integrations_set_up = 0.
Create a data plan
Look back at your end-to-end journey and take inventory of what pieces of data you need to achieve your onboarding steps from #2. Figure out if you have the data already or whether you need to start capturing it.
If your customer data isn’t super usable, don’t wait until it’s clean to get started on your onboarding. Try tailoring on just one property! You’ll still be able to make an effective tailored onboarding.
Types of customer data
To help you think about what data you might need, you can think of two types:
Generated data: data that is generated or enriched as a user uses your product. e.g. user props and events like signed_up_date, org props like number_of_integrations, or other props like a landing_page they arrived from.
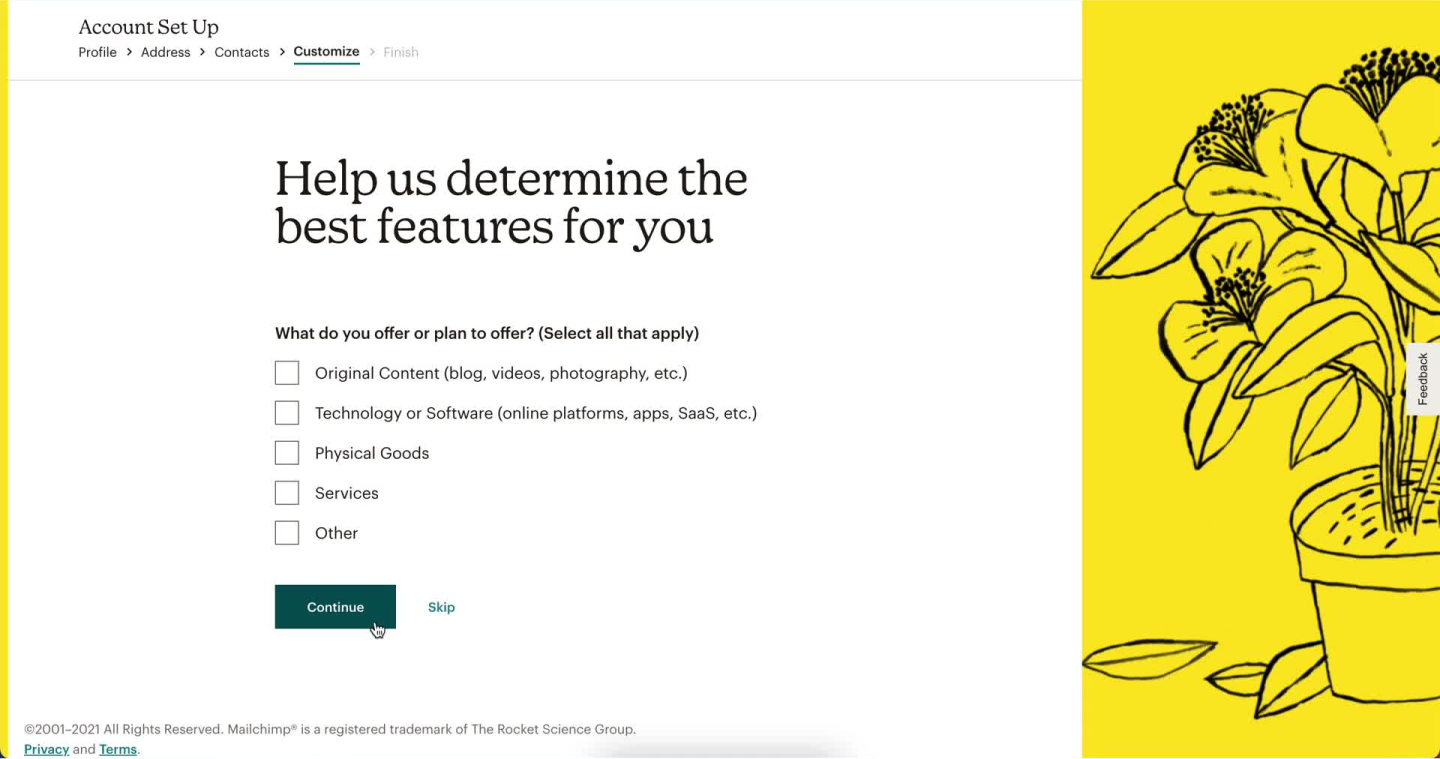
Captured data: data you ask users for. e.g. survey responses during sign-up like usecase = sharing photos or role = marketing.
The easiest way to tailor onboarding using data
Like I said before, simply asking your users what they hope to achieve with your product is the most straightforward way to tailor onboarding.
For example, help users whose usecase = upload photos more easily upload photos by focusing the onboarding experience towards achieving that JTBD.
This isn’t a silver bullet, but it’s probably your best bet. At Dropbox, we implemented this strategy on our mobile app and it was extremely effective. Wistia found it effective too. Hubspot tried it and ultimately ended up ripping theirs out, but still learned critical insights from it. If there’s a place to start, it’s this.

Principles for quality survey experiences
I’m sure you don’t like entering your information into a sign-up form. Neither do your users. Sign-up surveys often create unnecessary friction and give no value back to users. Here are some simple principles to create quality survey experiences:
-
Keep questions to the absolute minimum
First, try to not use a survey by using generated data. If that’s not an option, only ask the single most important question — likely what the user is trying to accomplish. You can also use something like Clearbit to get data without asking the user.
-
Focus on a fair exchange of value
If you ask a user to give you data about them, you should reflect value back immediately. Pro tip: Tell the user why you’re asking them for the information — that you’re going to tailor the experience for them!

4. Design and develop the onboarding experiences
Okay, now you have user segments, their JTBD, their end-to-end onboarding journey, and data to tailor the experience 🎉. The next step is to design and develop the tailored onboarding experiences.
Of all the steps in this playbook, this might be the hardest. It’s worth calling out that “no onboarding is the best onboarding” is a fallacy. Of course, you should always be striving for quality design of the core product, but even with the best information architecture, discoverability, and usability, users will still need help discovering and understanding how your product can be valuable for them.
Principles for quality tailored onboarding experiences
To help with creating quality tailored onboarding experiences, here are some principles:
To help with creating quality tailored onboarding experiences, here are some principles:
- Use the end-to-end journey. The end-to-end user journey should serve as the foundation. Ask: how might we best help each user segment get to their aha moment as quickly and easily as possible? How might we remove friction points or noise we discovered in our journey mapping?
- Don’t forget email. Ideally, you can have in-product experience and email work together to help users reach the value.

- Do > Show > Tell. Make onboarding action-oriented, pushing the user to actually use the product so they learn by doing. Remove informational steps and steps that are obvious from the UI.

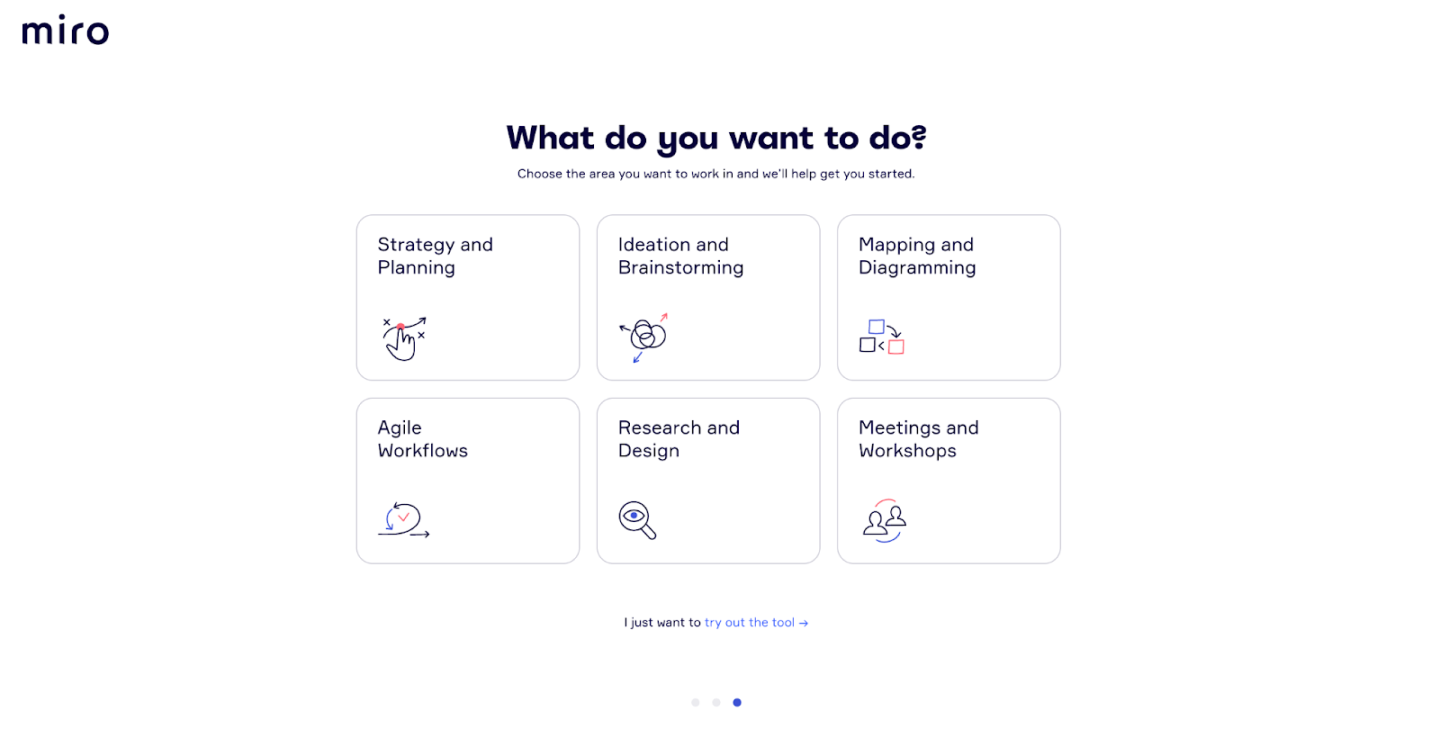
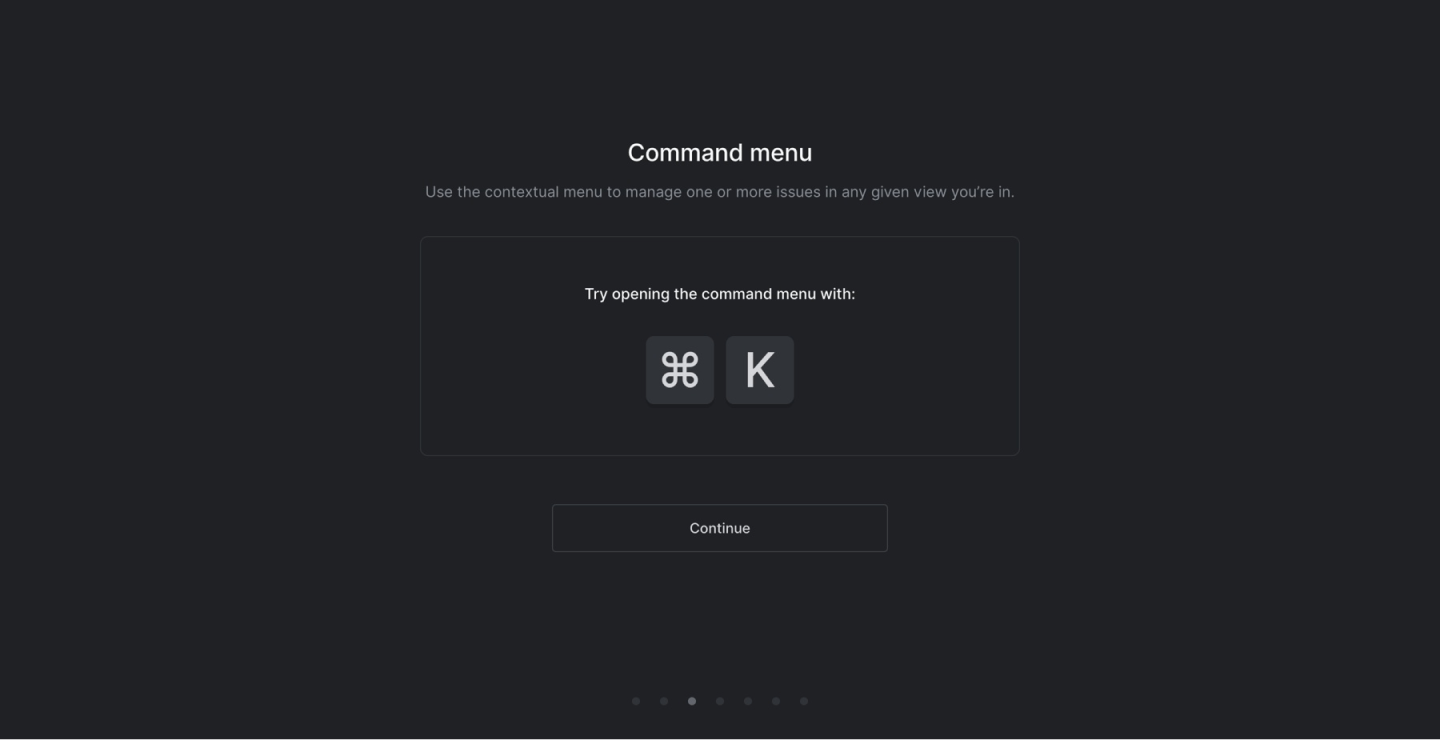
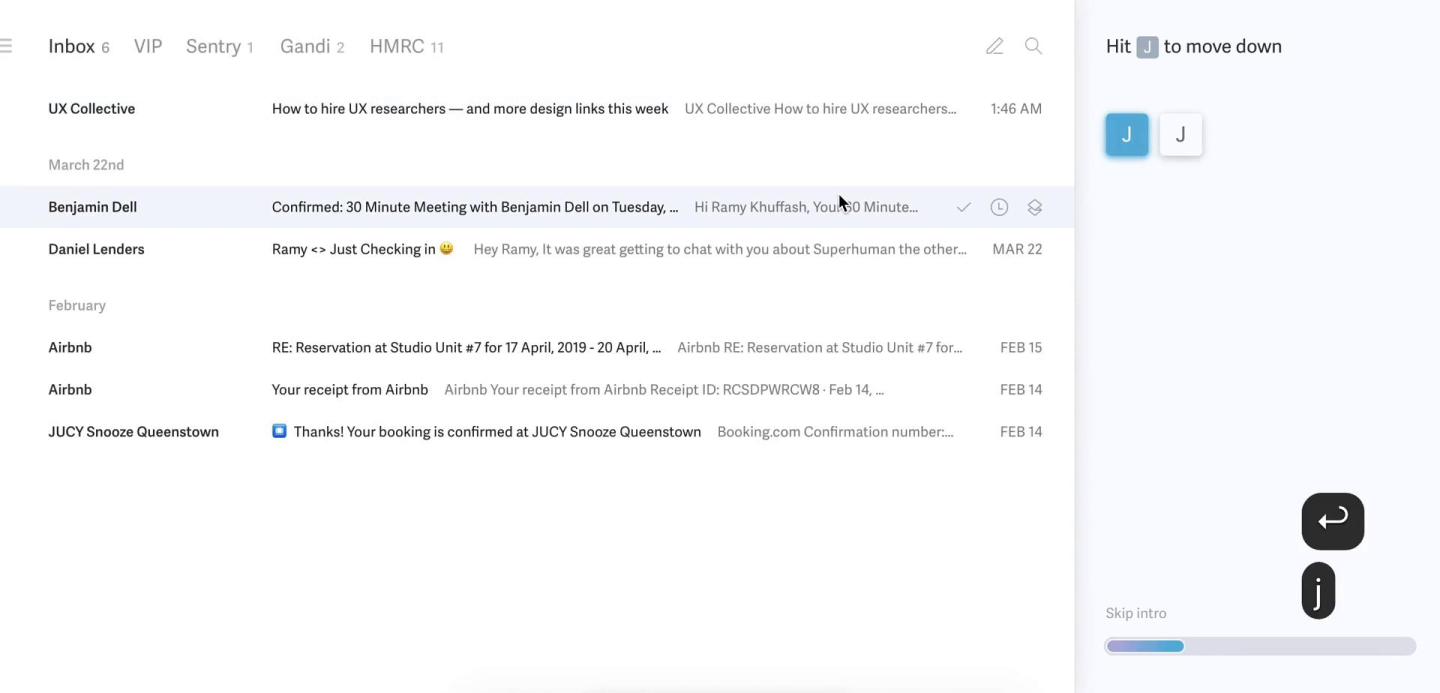
- Onboard with the product. Consider creating an onboarding experience where the user literally uses the product to onboard. Superhuman, Slack, Miro, Linear, and Front do a great job at this.

- Make the onboarding contextual to their behaviors and the product experience. Help the user take the next best action rather than showing them 5 consecutive screens.

- Focus on why. Don’t forget to highlight why your users should care — how your product provides value. It’s easy to get lost in the what of your product’s UI.

- Speed up time to value with templates and pre-loaded data. Help users skip data entry or content creation with templates or pre-loaded data so they can understand the value faster. Collaborative apps like Miro, Figma, Notion, Coda, and Airtable all use templates. Vercel lets you start with a demo repo. Hex has populated dashboards out of the box.

- Integrated experiences. Experiences like tooltip tours, popovers, and modals take control away from your users and distract them from using the product. Whenever possible, create onboarding experiences that are native and integrated into the user experience. Experiences like empty states, smart defaults, and contextual embedded tips keep the user in control and help them work towards value naturally.

- Checklists. Checklists can also be distracting, so we suggest you first try to design an integrated onboarding experience. But checklists can be effective, especially if they’re action-oriented and scaffold the user journey towards the aha moment and habit loop (rather than UI). They can also help the user feel like they’re progressing towards achievement.

- Copy matters. Thoughtful writing is essential to onboarding. Copy experiments often have some of the biggest impacts without too much effort. Use simple language specific to the segment, JTBD, and journey step.

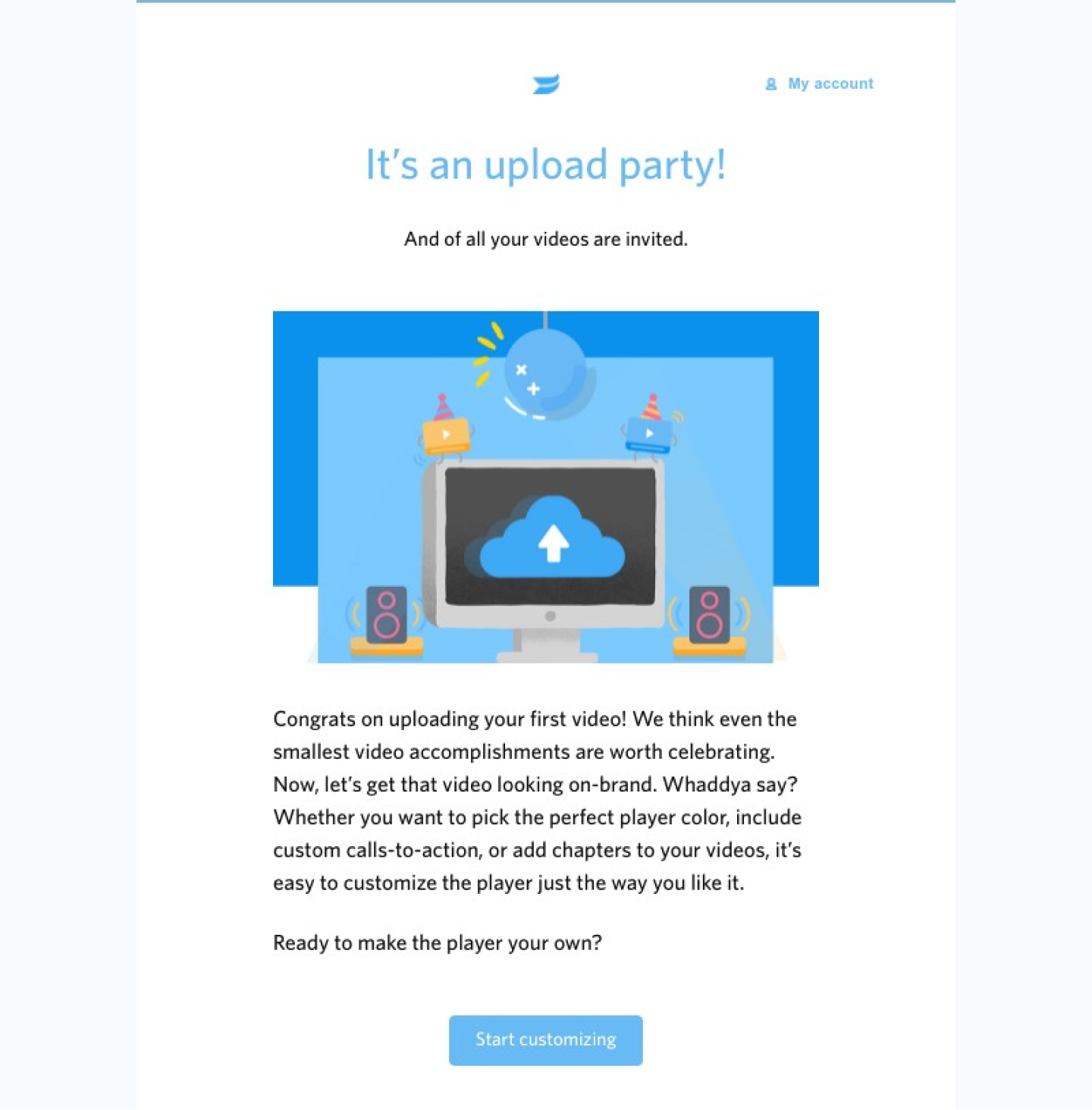
- Celebrate success! When the user realizes the value they came for, let them know and encourage them to continue.

- Keep the user flowing. After initial success, provide the next steps to get them to their habit loop.

Products that help you create onboarding
Developing onboarding experiences that follow these principles is hard. There are tons of products on the market that help teams create onboarding, but none of them are built for engineering, product, and design teams. They’re brittle, they cut engineers out of the process, and they offer a limited set of UI modalities.
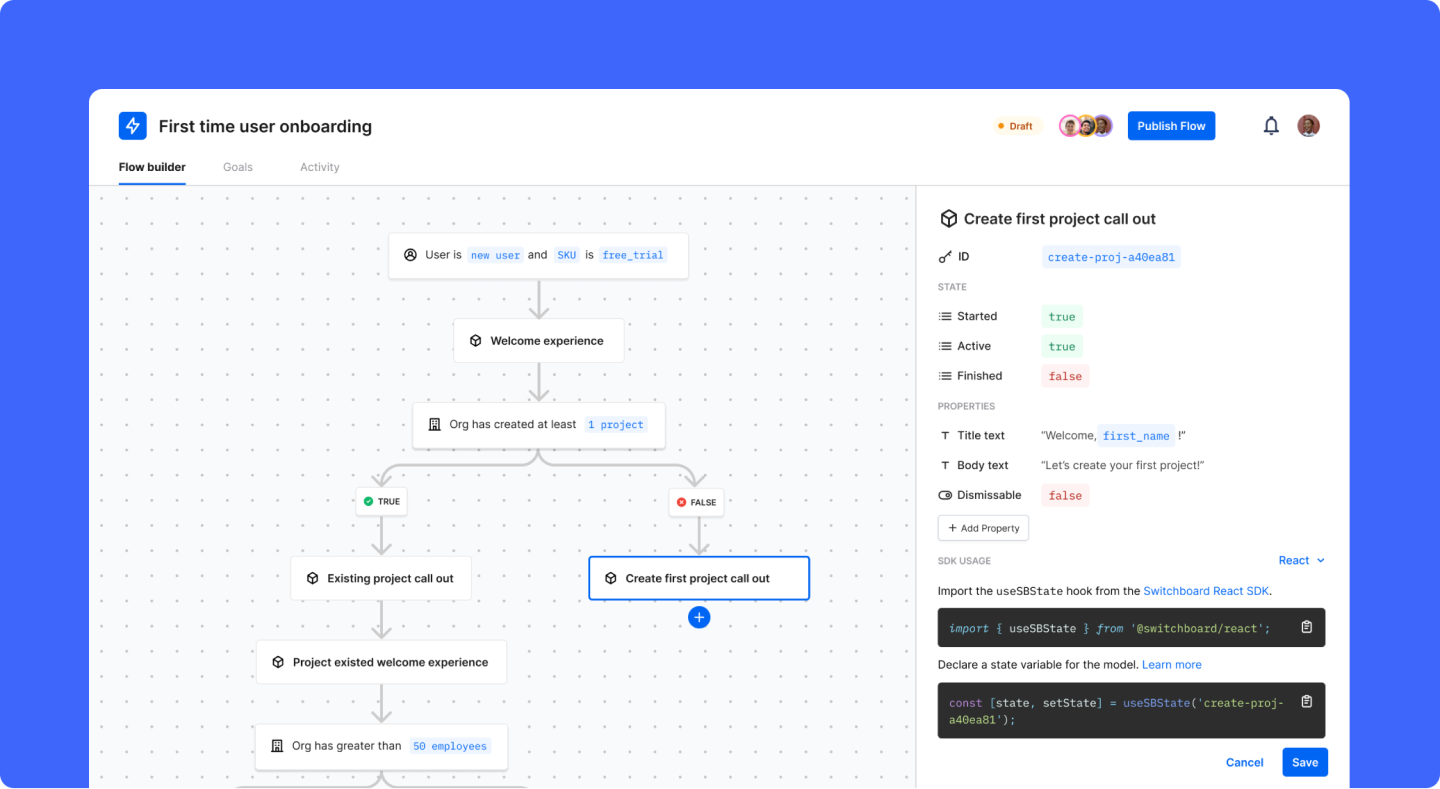
We started Dopt to give product, engineering, and growth teams tools to more easily develop tailored onboarding experiences that are fully integrated, work with their UI components, and fit into their product development workflow.
Inspiration for onboarding experiences
You can take inspiration from other best-of-breed onboarding. I highly recommend you check out pageflows.com. It requires a subscription, but it’s worth it. Some of my favorites are Miro, Hubspot, and Superhuman. Growth.design is also great for tear-downs and design principles, but they aren’t as focused on B2B.
5. Launch, learn, and iterate
Start small and iterate
If you’re a growth team, you want to iterate fast to keep learning, so start small. From this playbook, the minimum steps to get started are:
- Learn your user's JTBD
- Consider asking them their JTBD after they sign up
- Create the simplest onboarding to connect those users to the value they came for by getting them to their aha moment and forming a habit
Partner with research, learn from your users
I can’t overstate how important user research is to this process. The entire first step of the playbook is actually just research! If you have a research team, form a strong partnership. If you don’t, prepare to learn the basics 🙂. In addition to using research to discover your users’ JTBD, also run evaluative tests of your onboarding prototypes before you ship them. At Dropbox, this was a critical part of our growth practice and resulted in significantly better experiences for our first iteration.
Measuring onboarding and activation
Measuring and benchmarking activation is hard because every product has a unique definition of activation (like Slack’s 2,000 messages metric). Here’s a useful playbook for creating your activation metric. The most important part of measuring activation is not getting lost in the weeds of complex modeling and making sure that onboarding and activation drive retention.
At the end of the day, onboarding and activation exist in service of setting up users for long-term retention. As a result, a great activation metric should represent meaningful progress and habit-building that correlates with that retention. If your activation metric suggests that 75% of your new users are activating, then the metric you've chosen is probably not sufficiently correlated with long-term success.

Takeaways
And there you have it: how to create tailored onboarding experiences. It might feel like a lot, but we hope this playbook will give you some clear steps and examples to get started. Onboarding is one of the most challenging product and design problems, but also one of the most rewarding to get right. It has a huge impact on the user experience and plays a critical role in driving product-led businesses as a whole. Go forth and onboard!
Thanks to Lauryn Isford, Jesse Miller, Sandhya Hegde, Ian Taylor, Alon Bartur, and Alex Chan for giving feedback on drafts of this post.
Try Dopt
We started Dopt to make it easier to build fully integrated tailored onboarding into your product. We provide powerful building blocks to define targeting and flow logic. Our APIs and SDKs give you full control over the UX and fit into your product development workflow, saving valuable dev time.
We're working with a small group of design partners as we build Dopt. If you’re creating tailored onboarding and our approach is compelling, get started and sign up for a free account.

Join the team
We're also hiring. Check out our careers page or send us a note at jobs@dopt.com.
